GAS(Google Apps Script)では、Webページを作成して公開する事が簡単にできます。
ここでは、Webページ作成から公開するまでの手順を紹介しています。
この記事の対象
Google Apps Scriptプロジェクトの作成
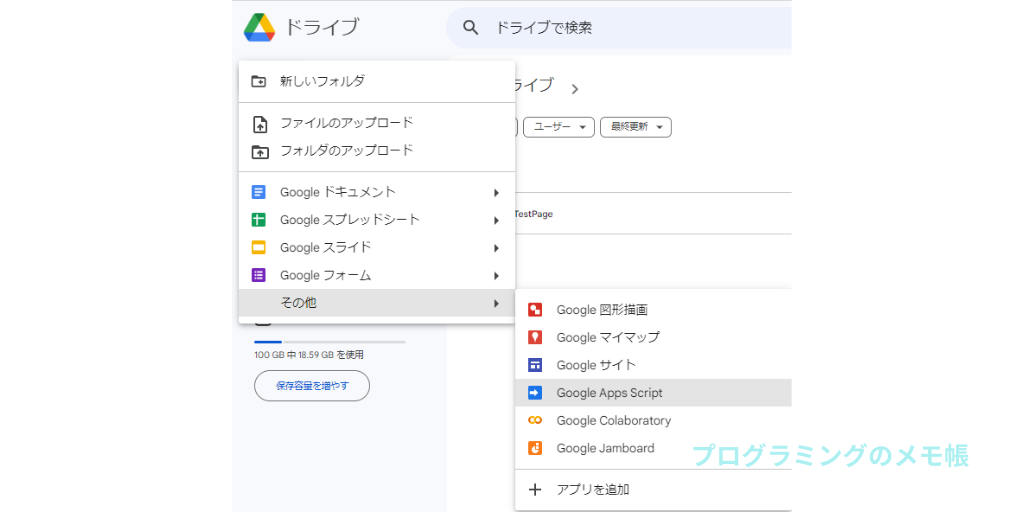
初めに、Googleドライブで新しいGoogle Apps Scriptプロジェクトを作成します。Googleドライブを開き、「新規」→「その他」→「Google Apps Script」を選択します。

HTMLファイルの作成
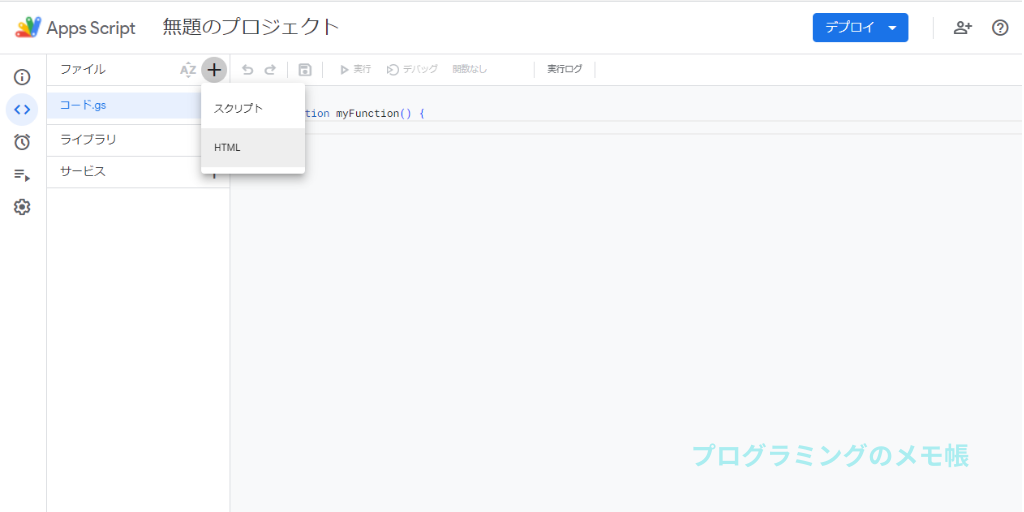
Google Apps Scriptエディタで、左側のファイルツリーから「ファイル」→「新規作成」→「HTML」を選択してHTMLファイルを作成します。このHTMLファイルは、ウェブページのコンテンツを記述するためのものです。

HTMLファイルの編集
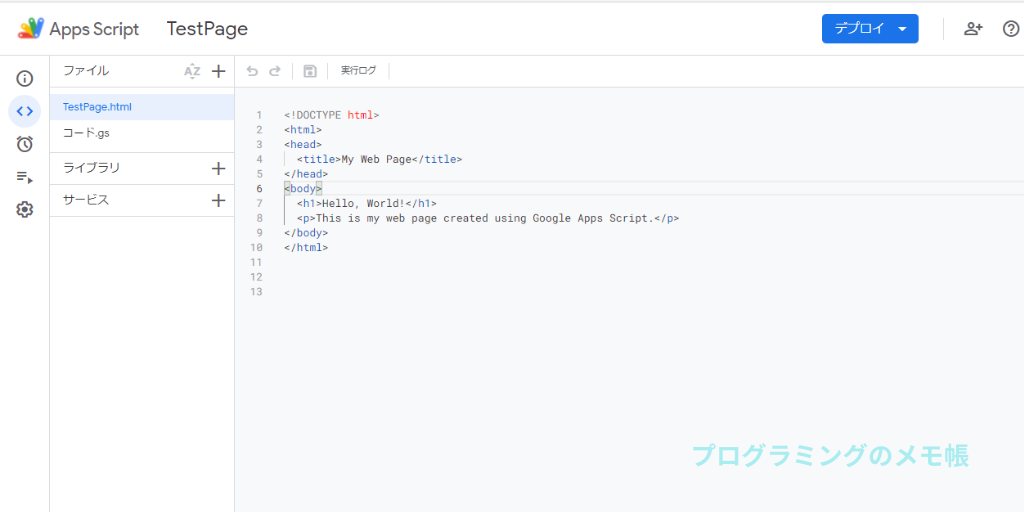
HTMLファイルを編集してウェブページのコンテンツを作成します。以下は、簡単な例です。
<!DOCTYPE html>
<html>
<head>
<title>My Web Page</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is my web page created using Google Apps Script.</p>
</body>
</html>
htmlファイルは任意の名前を付けて保存します。ここでは「TestPage.html」としています。

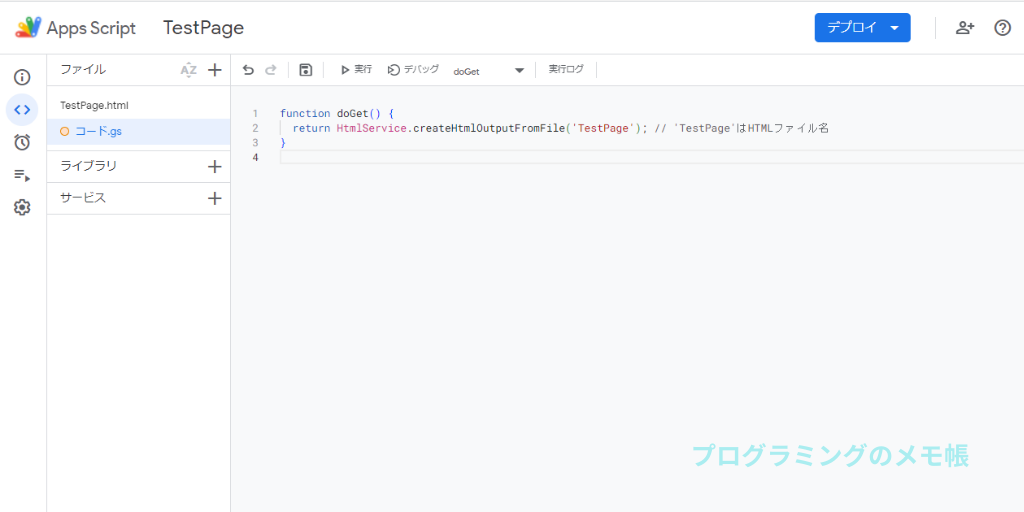
HTMLサービスのコードを追加
HTMLファイルを作成したら、Google Apps Scriptエディタで以下のコードを追加します。このコードは、HTMLサービスを使用してウェブページを公開するためのものです。
function doGet() {
return HtmlService.createHtmlOutputFromFile('TestPage'); // 'TestPage'はHTMLファイル名
}
ここでは「コード.gs」ファイルに追加しています。元々あった「myFunction」は削除しています。

ウェブアプリケーションとして公開(デプロイ)
プログラムが書けたら次は公開する手順を踏みます。
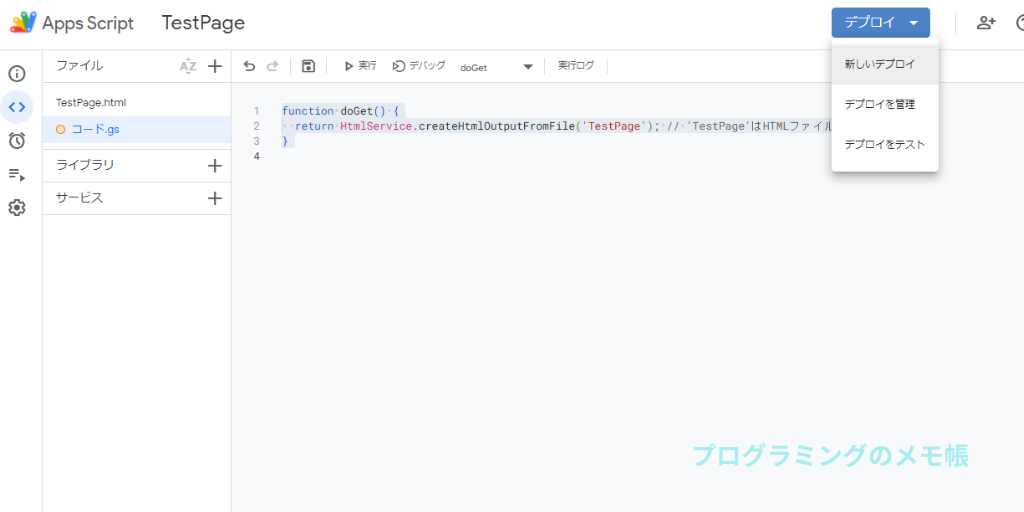
サイトの上右側にある「デプロイ」→「新しいデプロイ」をクリックします。

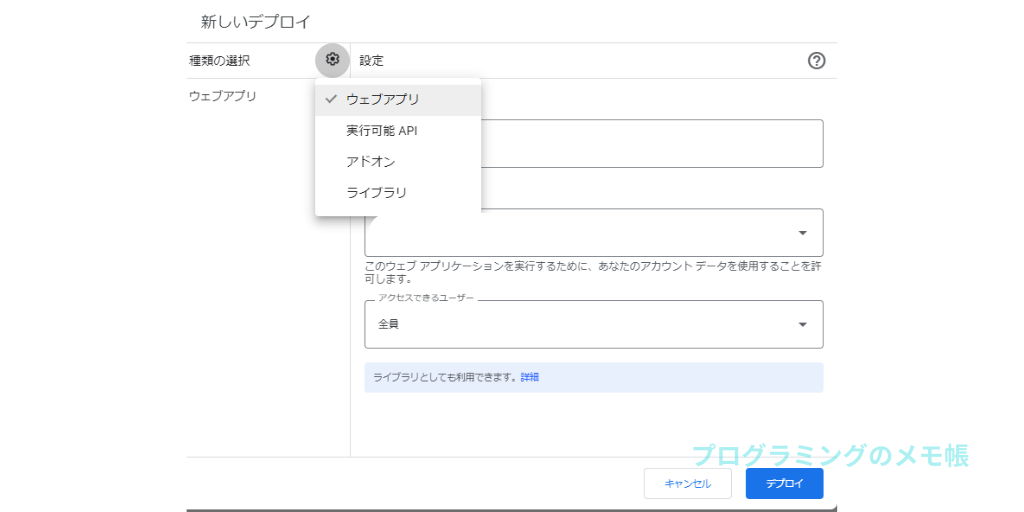
新しいデプロイを開くと次に「設定アイコン」→「ウェブアプリ」を選択します。アクセスできるユーザーを選択します。「全員」「Googleアカウントを持つ全員」「全員」から選択します。

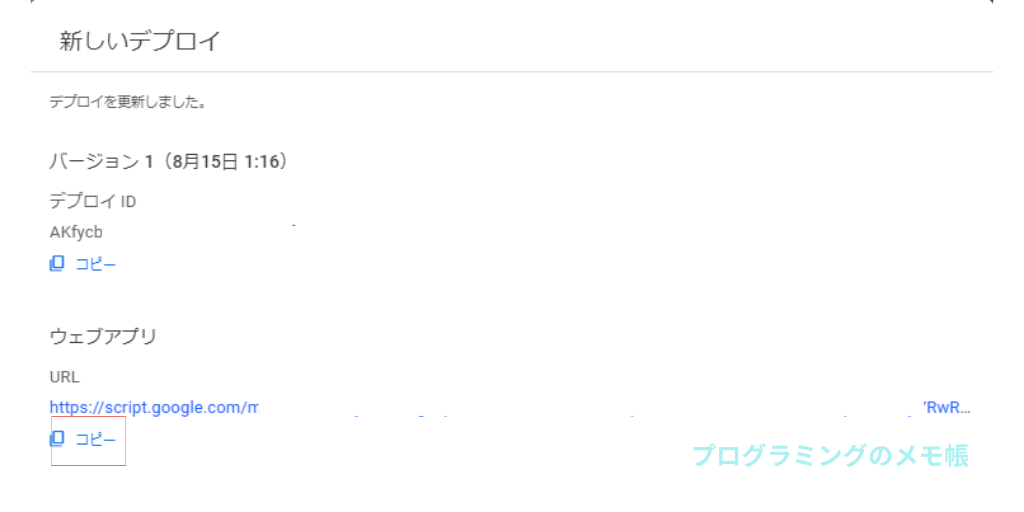
最後に「デプロイ」で完了です。設定が完了したら、ウェブアプリケーションのURLが表示されます。コピーして表示されれば完了です。

結果

URL を変更せずに新バージョンでデプロイ
サイトを更新する度に、URLが変更される事を防ぐ方法があります。
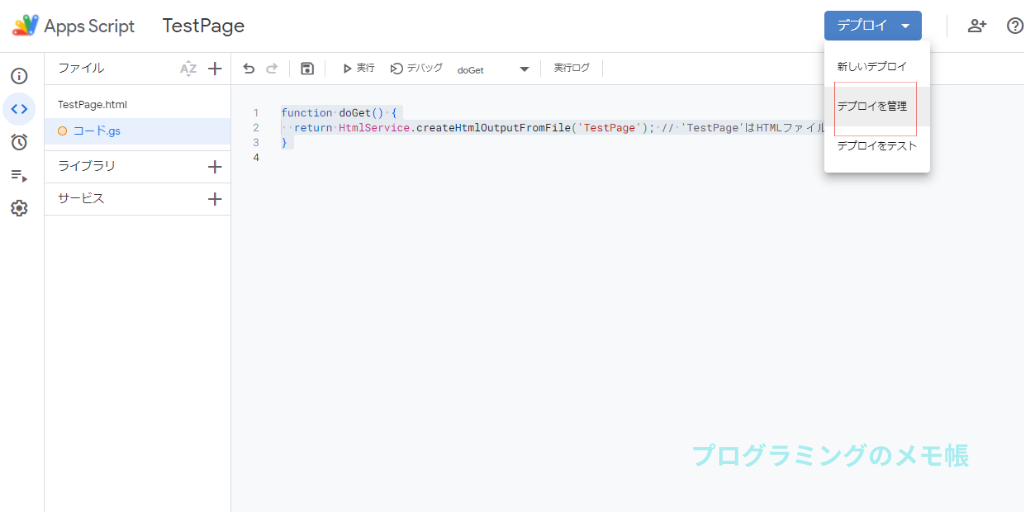
「デプロイ」→「デプロイを管理」

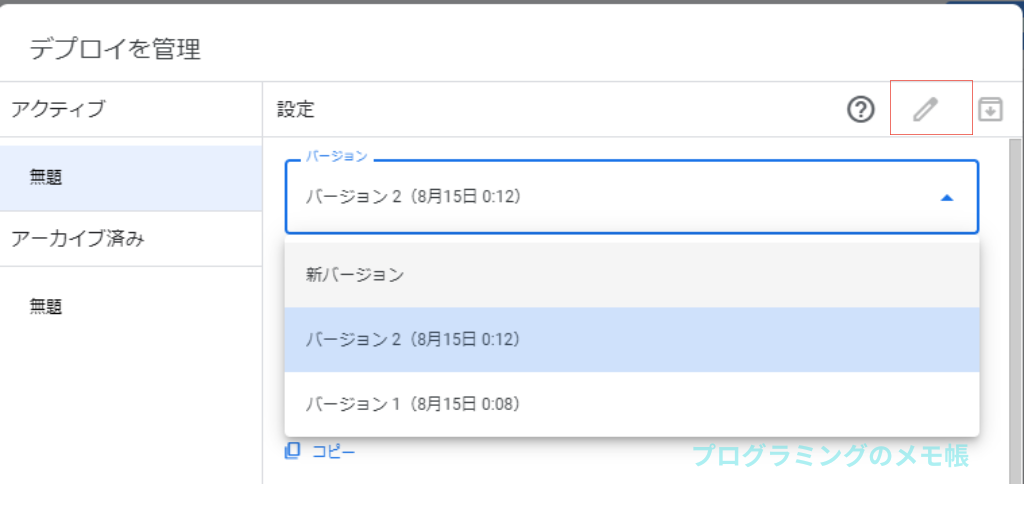
「デプロイを管理」を開いたら、「編集マーク」をクリックして「新バージョン」を選択します。あとは「デプロイ」をして完了です。

GASを基本的な事から実践的な事まで勉強したい方は以下の書籍がおすすめです。JavaScriptの基礎からドライブ、スプレッドシート、Gmail、外部サイトへのアクセス方法などが丁寧に解説されています。