ここでは、これからブログやアプリ作成で始めてデザインに触れる方に、「無料で利用できる便利なサイト」をまとめています。
この記事の対象
Webデザイン全般
サルワカ

「サルワカ」はWeb design全般について初心者向けにHTML~デザインツールの使用方法まで広くまとめられているサイトです。
個人的には「初心者向け「デザイン」の基本とコツ」の記事を何度も読んで参考にさせてもらっています。
Web Design Trends

「Web Design Trends」は最新デザインのまとめ記事や初心者向けの最新デザインツールのまとめ記事など知っておくと良いことを吸収できるサイトです。
更新頻度も比較的高いのでトレンドのキャッチアップに最適なサイトです。
SeleQt

「SeleQt」はデザインだけではなく、プログラミング、マーケティング、知っておくと便利なIT系にまつわる内容を取り扱っているサイトです。
「Web Design Trends」同様、こちらも最新情報のキャッチアップにもってこいのサイトです。
画像
O-DAN

「O-DAN」は複数サイトを横断して、無料で使用できる画像を検索できるサイトです。
弊ブログの画像でも使用させていただいており、フリー画像に困ったときに便利なサイトです。
photo AC

「photo AC」は無料で使用できる画像まとめサイトです。人物画像が豊富な上、加工や商用利用が可能です。
人物画像を探す場合は、このサイトがおすすめです。
アイコン
FLAT ICON DESIGN

「FLAT ICON DESIGN」はフラットデザインのアイコン素材が豊富なサイトです。UIで使用したい方には便利なサイトです。
個人的にはパワポなどの資料作成時に使用しています。
ヒューマンピクトグラム2.0

「ヒューマンピクトグラム2.0」はピクトグラムが集められているサイトです。どれも商用利用可能なのでおすすめです。
面白いピクトグラムが多く、斬新なものも豊富で魅力的です。
Icons – Google Fonts

「Icons – Google Fonts」はGoogleのデザインチームが作成しているマテリアルデザインのアイコンを集めたサイトです。
個人的には、こちらもUIだけではなく資料作成時に使用しています。
ICOOON MONO

「ICOOON MONO」は商用利用可能なモノトーンのアイコンが集められているサイトです。
シンプルなデザインが多く、「FLAT ICON DESIGN」と使い分けるのがおすすめです。
Font Awesome

「Font Awesome」はブログ内の装飾でアイコンを使用することが多いアイコンサイトです。
本サイトのヘッダーメニューのアイコンもこちらを利用させてもらっています。
イラスト
unDraw

「unDraw」はオシャレなデザインのイラスト素材を集めたサイトです。
個人的にはアイキャッチなどに使用しています。
Linustock

「Linustock」はクールなベクター画像が多いです。パワポなどの資料にもマッチしており個人的には重宝しています。
色
HTMLカラーコード

「HTMLカラーコード」はカラーコードを簡単に調べられるサイトです。
色からカラーコードを調べたいときに便利なサイトです。
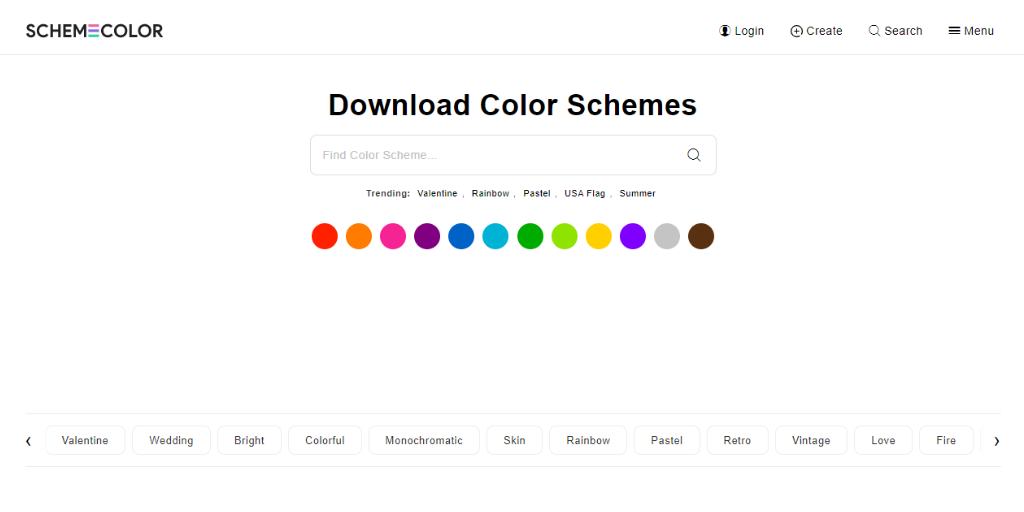
SCHEM COLOR

「SCHEM COLOR」はカラーの組み合わせを紹介しているサイトです。
WEBデザイン、アプリUIなどでの色の組み合わせで迷ったときに参考にすると良いです。
UI参考サイト
マネるデザイン研究所

「マネるデザイン研究所」はマネてデザインを勉強することに重きを置いている参考サイトです。
色使いや画像の使用方法の参考になります。
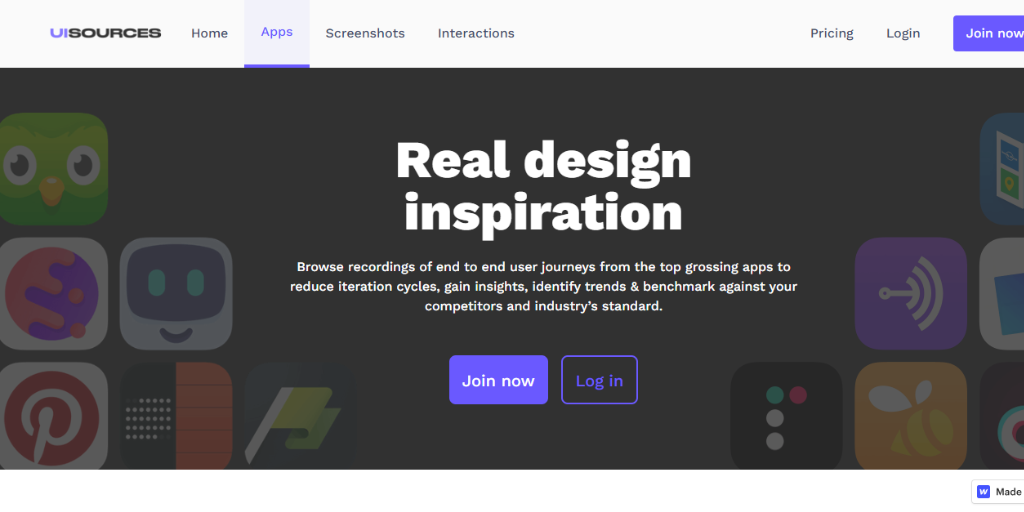
UI Sources

「UI SOURCES」はスマホアプリのUIを見れるサイトです。画面遷移も見れるので、UXも参考になります。
個人開発やアプリ開発のバックグラウンドがない方などにおすすめです。
おすすめの書籍
これからWEBデザインに挑戦される方で一冊は手元に置いておくと役立つ書籍を紹介しています。
・動くWebデザインアイディア帳
「動くWebデザインアイディア帳」は基本的な動きを学べるデザイン帳です。jQueryとCSSでのコードが紹介されているのでそのまま転記して利用できます。辞書的な位置付けとして持っていると便利です。
サイトも便利なのでおすすめです。
・動くWebデザインアイディア帳 実践編
「動くWebデザインアイディア帳 実践編」は「動くWebデザインアイディア帳」の応用編です。サンプルサイトを基に動きを紹介しているので、取り入れる際のイメージがわくのでおすすめです。
・1冊ですべて身につくHTML & CSSとWebデザイン入門講座
「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」は基本的なことを学ぶのに適した一冊です。「Webデザインとは」から実践的なところも吸収できるのでおすすめです。
書籍以外にも無料体験ができるような「テックアカデミー」で基本的な事を勉強するのもおすすめです。無料体験ができるので、おすすめです。