ここでは、マウスオーバーで色を変える方法について紹介しています。
この記事の対象
マウスオーバーでアイコンの色を変える

弊サイトの検索窓のアイコン色をマウスオーバーで変化させています。紫色から青色にしています。
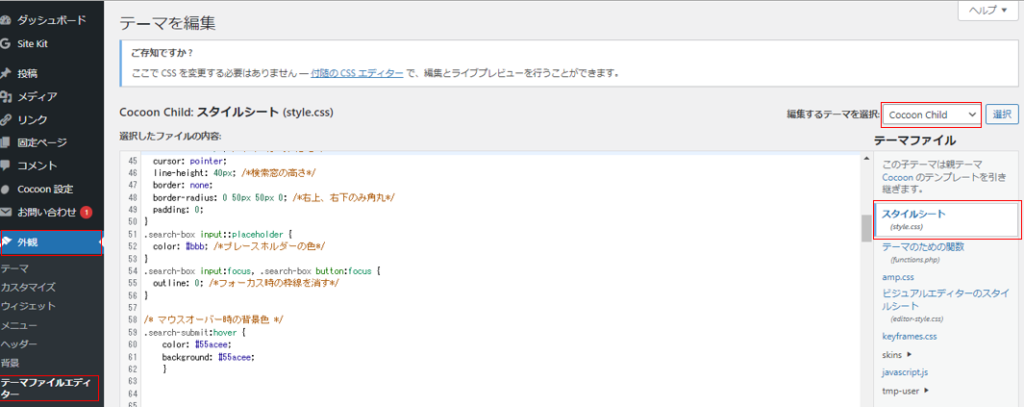
検索窓の名前は「.search-submit」になっています。その上で「:hover」を追加することで動きを出しています。
.search-submit :hover {
color: #55acee; /*アイコンの色*/
background: #55acee; /*ボタン部分の背景色*/
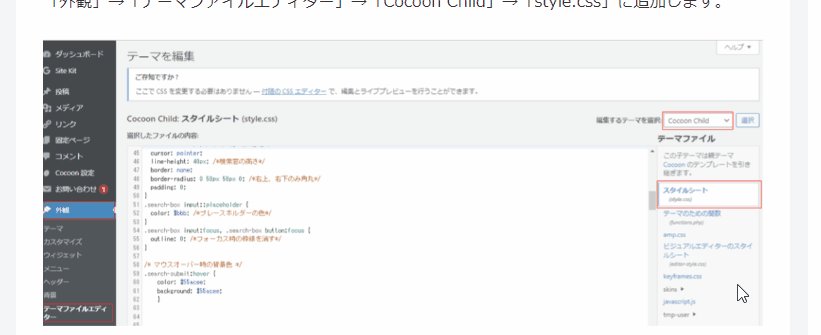
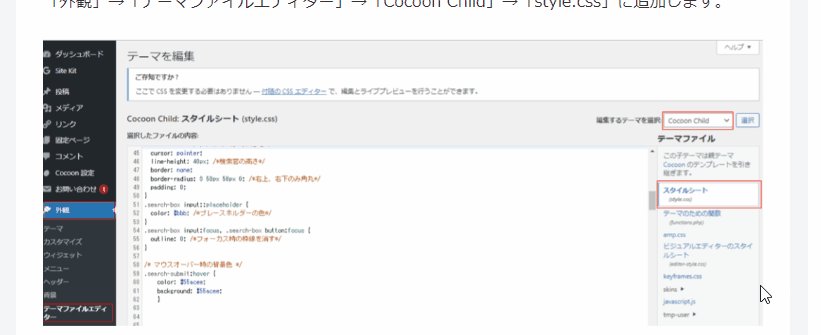
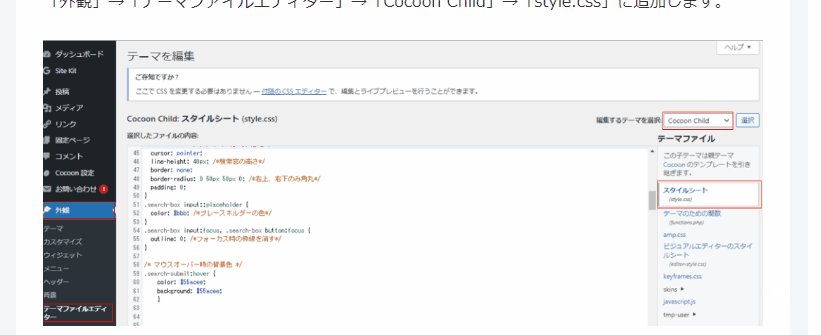
}「外観」→「テーマファイルエディター」→「Cocoon Child」→「style.css」に追加します。

複数要素を変更(色と大きさ)

.search-submit :hover {
color: #55acee; /*アイコンの色*/
background: #55acee; /*ボタン部分の背景色*/
font-size: 40px; /*アイコンの大きさ*/
}「hover」は複数要素をまとめて変更できます。ここでは「font-size」を追加しています。
大きさや色をマウスオーバーでまとめて変化させることができました。色々と試してみて下さい。
マウスオーバーで画像を透けさせる

.wp-block-image :hover {
opacity: .5;
transition: 0.3s;
}上記はマウスが画像の上にきたら透かすことをしています。要素としては「opacity(透かし)」「transition(動きの時間)」です。
「動くWebデザインアイディア帳」は基本的な動きを学べるデザイン帳です。jQueryとCSSでのコードが紹介されているのでそのまま転記して利用できます。辞書的な位置付けとして持っていると便利です。
サイトも便利なのでおすすめです。